PCを自作してArch Linuxを入れた

社会人になって経済的に余裕ができてきたので、はじめての自作PCに挑戦することにした。 入社直後に生活が苦しすぎてヤフオクでiMacを売ってしまったのでデスクトップPCが欲しかった。
材料
| 種類 | 型番 | 値段 |
|---|---|---|
| CPU | Intel Core i7 4790K (4 core / 8 threads, 4.0GHz) | ¥39,500 |
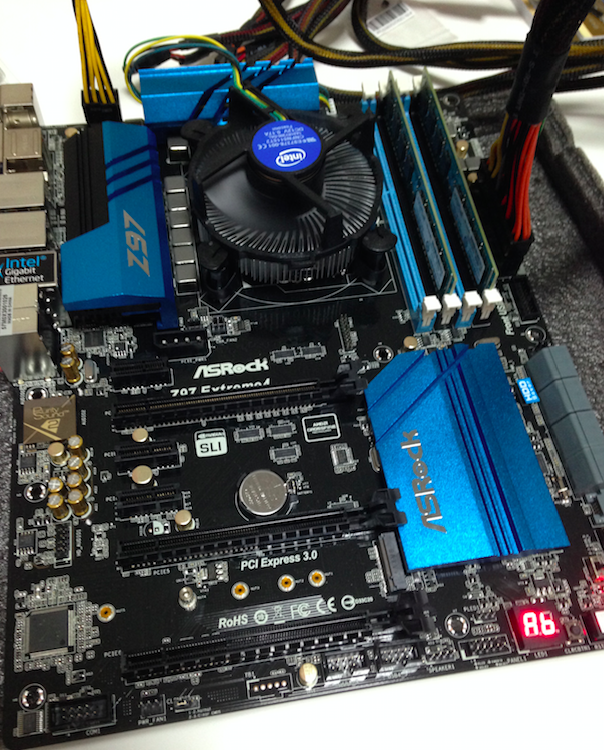
| マザボ | ASRock Z97 Extreme4 | ¥12,980 |
| メモリ | CT2KIT102464BA160 (DDR3-1600, 8GB x 2) | ¥13,999 |
| SSD | CT120BX100SSD1 (120GB) | ¥8,277 |
| DVDドライブ | iHAS324-17 | ¥1,780 |
| 電源 | KRPW-PT600W/92+ (600W) | ¥9,980 |
| PCケース | CMS-693-KKN1-JP | ¥11,800 |
合計98,316円。前日が給料日だったのでうっかり手が滑って高いパーツを集めてしまった。 家賃を振り込んだのと持株会にフルベットしているのと合わせて今月の給料が1日で蒸発した。 困ったなぁ〜
歩くのがめんどくさかったので全部秋葉原のツクモeXで買った。全部手で持ち帰ったんだけど死ぬほど重くて、帰りに山手線のホームを間違えたけどそのまま目黒まで逆周した。全部持ったまま体重計に乗ったら 91kg あった。なお本人の体重については不詳。
組み立て

完全に素人であることが店員に一発で見ぬかれ「初めての自作PC講座」を渡されたので、これを読んで作った。この冊子につくもたんが出現するのは表紙だけで、中はマザボの写真とおっさんのイラストしか出てこない。
CPUの取り付け

なんかハンダ付けとかしないといけないと思ってたんだけどマザーボードの上にのせてフタを閉じるだけだった。なんでこれで動くのかよくわからない(本当はグリスとかする気がする)
メモリと電源を挿して動作確認

メモリと電源を挿してディスプレイつないでスイッチを押すともう電源がつく。一回つくと以降大分安心して作業できる。
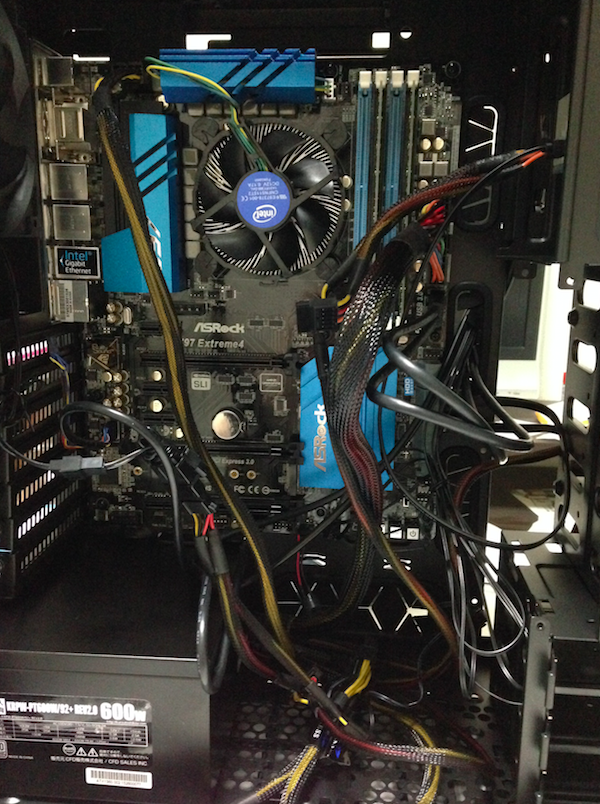
PCケースに取り付けて配線

PCケースにマザボを取り付け、入りそうなとこに適当にSSDとDVDドライブと電源をいれる。刺さりそうなピンに勘で適当にケーブルを挿していき、動作するまでの回数を競うゲーム。
完成

真面目に配線したら一発では動かなくて、よくわからんけど似たようなとこに適当に付け替えたら動いた。やはりエンジニアに必要なのは運命力。
Arch Linux
若者氏と常識がずれてるの、単にあんまり Linux 使ったことないだけなんじゃないかなーという気はする
— 銀髪美少女 (@eagletmt) 2015, 8月 12どうやら僕に常識が欠如しているのはLinuxに慣れてないかららしいので、Linuxをいれることにした。
@k0kubun どういうきっかけで知ったかは忘れてしまいましたが、bleeding edge とか simple って言葉や、基本的な仕組みは提供しつつ細かい制御は全部ユーザに任せる姿勢に惹かれたかんじです。Linux を使い始めたのは開発用・調査用のツールが揃ってるからです
— 銀髪美少女 (@eagletmt) 2015, 8月 12某所のサーバに使われてるubuntuと迷ったんだけど、常識を知るために触るならユーザーが全部自分でやらないといけないディストリビューションのほうがいいだろうと思ったのでArchを選択した。実際デフォルトだと何も入ってなくて、これ動かすのにはこれが必要なんだみたいなのが知れて面白い。
セットアップ時にやった作業はQiitaに残した。
http://qiita.com/k0kubun/items/e60fae90c688ac960ab7
感想
休日にコード書くのをやめてたまにはPCを組み立てるなどの運動をすると楽しいし健康に良くて最高
markdownからkeynoteを生成する「md2key」を作った
markdownからkeynoteを生成する奴作った
LT資料作るのがめんどくさすぎてmarkdownからkeynote生成するやつ作ってた https://t.co/sK8XaBcj2T
— ᴋᴏᴋᴜʙᴜɴ (@k0kubun) 2015, 8月 6なんか昨日社内でLT頼まれててLTしたんだけど、前日に資料を作るモチベが沸かなすぎて資料を作る奴を作ってしまった。
使い方
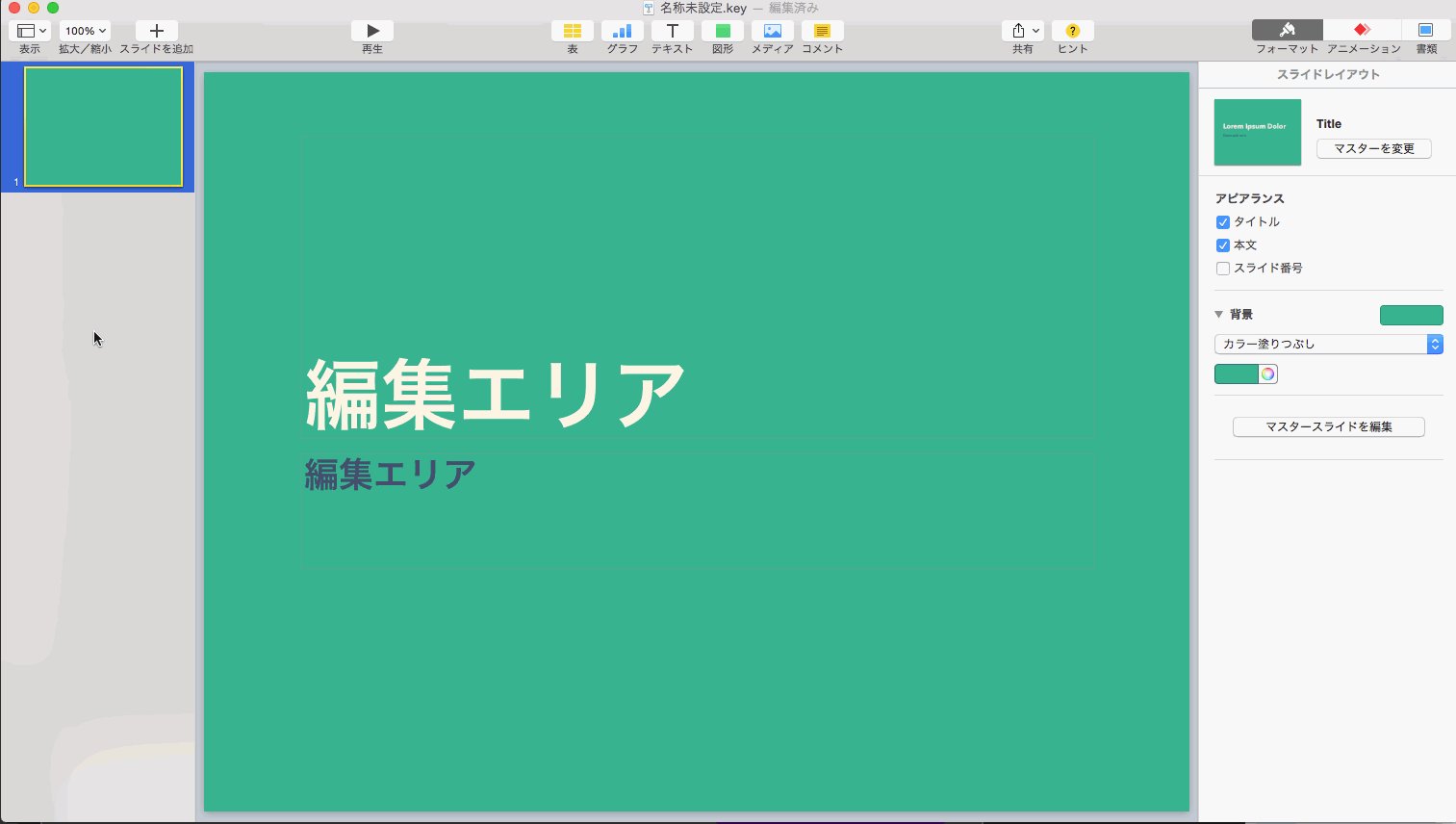
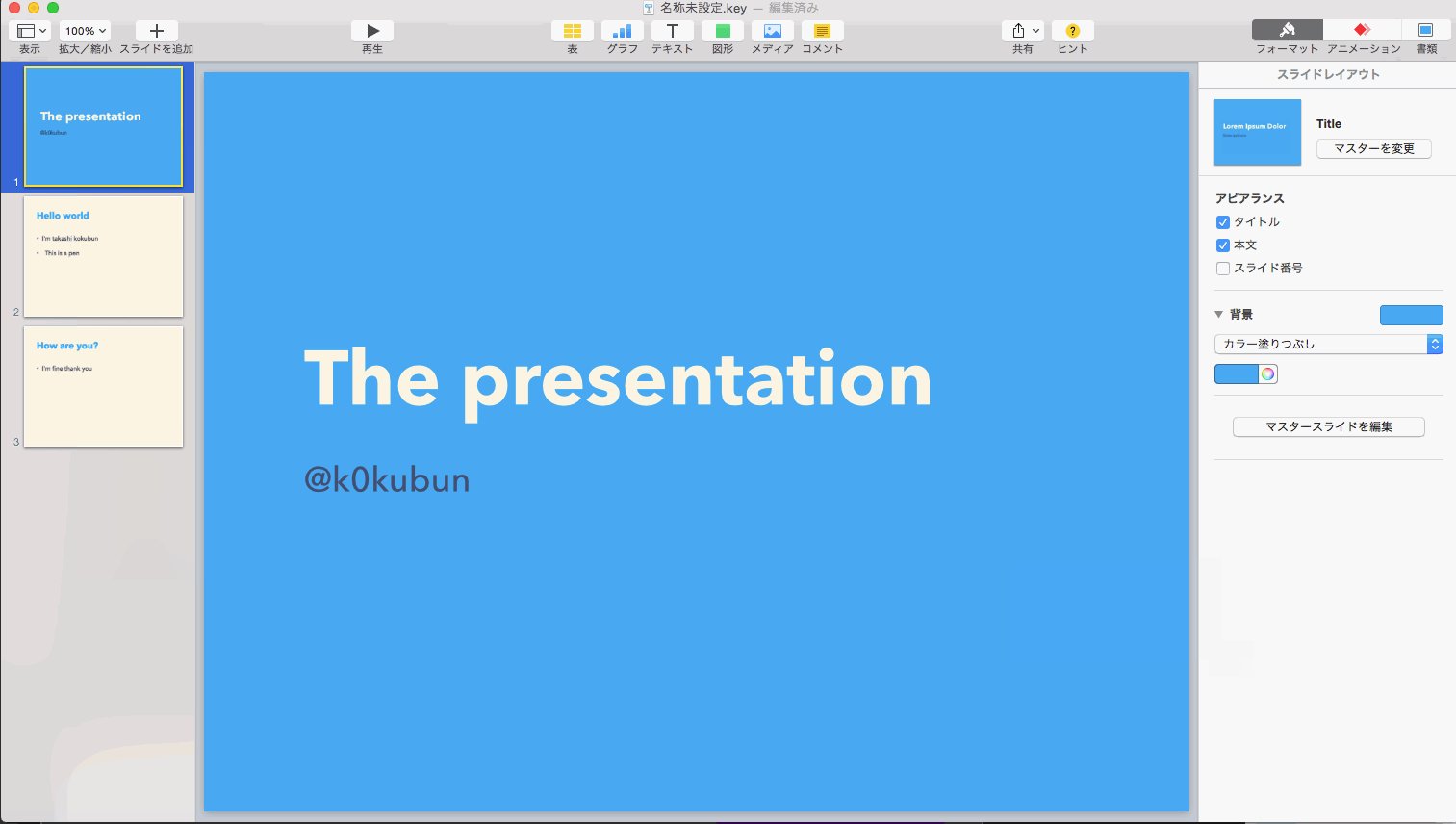
gem install md2keyでmd2keyをインストールしておく。- キーノートを開いて好きなテーマを選んで新規作成。
- 一つ目のスライドが表紙のスライドになるので、好きなレイアウトのスライドに変える。
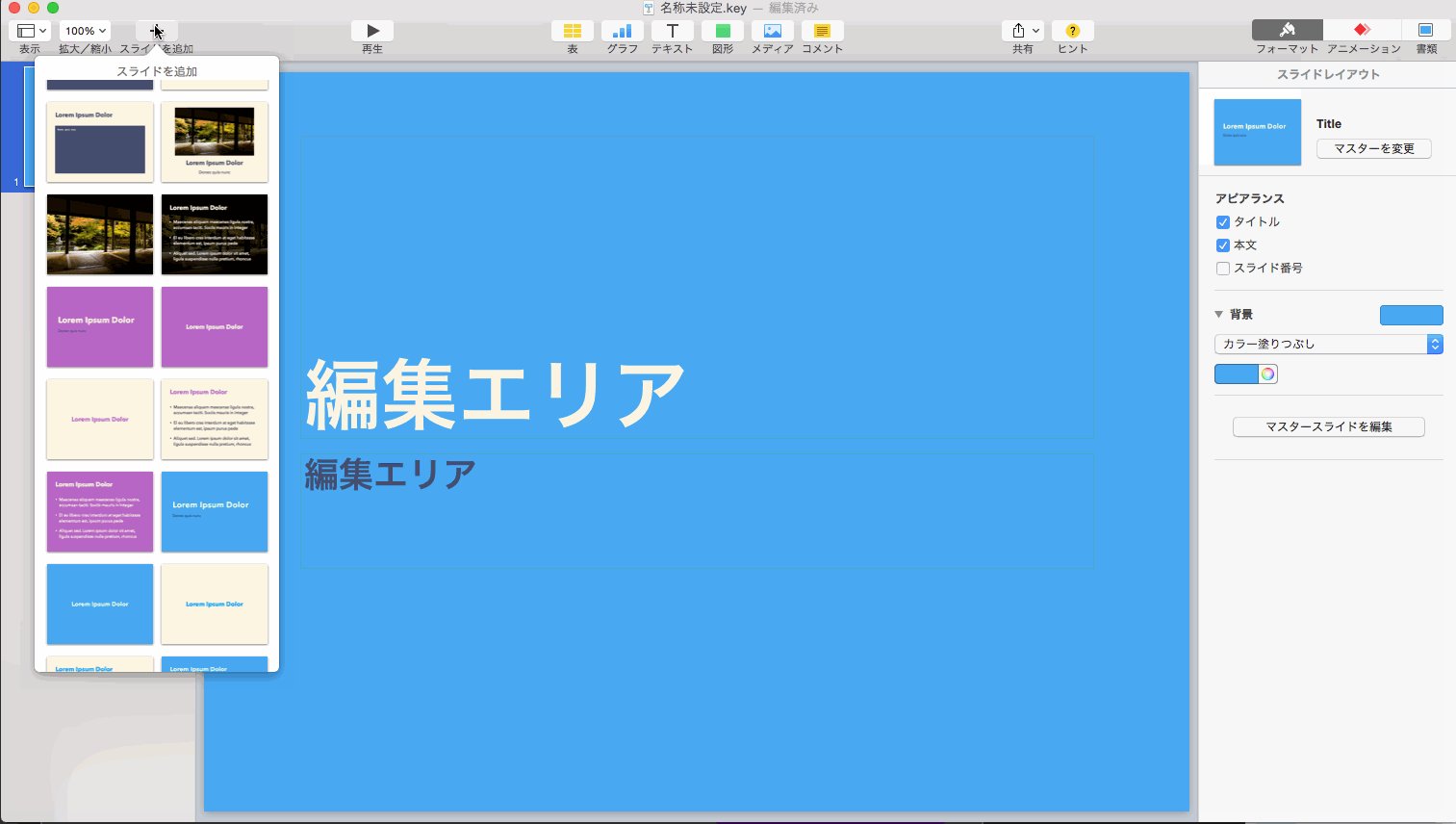
- 二つ目のスライドがコンテンツのスライドのレイアウトに使われるので、使いたいレイアウトのスライドを追加する。
md2key **.mdを叩く。

markdownのフォーマット
# The presentation @k0kubun ## Hello world - I'm takashi kokubun - This is a pen ## How are you? - I'm fine thank you
みたいな奴が動く。最悪なことに現時点ではここに出てこない記法は全く対応してない。
Deckset互換性
僕がMarkdownからプレゼンを生成するときはいままではDecksetを使っていたので、最終的にはDecksetの記法を全部実装したいという気持ちである。(理想)
なので、---でスライドを区切るみたいな書き方に対応したい。でも---は不要では?と言われたので、現状は内部的には見出しでスライドを変えて---はただ無視している。
けど僕としては普通のMarkdownがいい感じに変換されることよりDecksetとの互換性のほうが重要度が高いので、いつか見出しが複数あるスライドを許容して必ず---で区切るようにするかもしれない。
どういう仕組みなの
markdownからkeynote生成してそっからいじり始めるみたいなのができたら最強な気がする
— ᴋᴏᴋᴜʙᴜɴ (@k0kubun) 2015, 6月 14最悪の場合applescriptでなんとかするという手が残されている(ない)
— ᴋᴏᴋᴜʙᴜɴ (@k0kubun) 2015, 6月 142ヶ月くらい前も同じことを考えていたんだけど、AppleScriptでGUI操作してなんとかするというあまり現実的ではない && Keynoteを起動しなければならないダサい方法しか思いつかなかった。
絶対にAppleScriptを書きたくなくて、その日は https://github.com/obriensp/iWorkFileFormat を読みながらKeynoteファイルの中身を見ていたけど、xmlだったころのKeynote '09はともかく最新のKeynoteのフォーマットは生成するの大変だなあと思って諦めていた。
結局AppleScriptからKeynoteをGUI操作することにした
今週社内ですごいかっこいいKeynoteテンプレートが公開されて使いたくなったけど、GUI操作だけで1から資料作るの死ぬほどめんどくさいし本当にやりたくなかったので、もうこれはAppleScriptでなんとかするしかないと思った。
あまりにもKeynoteを操作したくなくて key2txt というmd2keyとは逆のことをやってる奴を見てたら、なんかTaskPaperというフォーマットからKeynoteを生成するスクリプトがあって、その中にスライドのタイトルとコンテンツにアクセスするコードと新しいスライドを作るコードがあったので、そのコードだけを組み合わせてmd2keyを作った。
作るの(AppleScriptの書き方調べるのが)めんどくさそうと思ってたけど結局このコードを見つけてから2時間くらいで書けてしまった…
markdownパーサ
Rubyでmarkdownをパースして(HTMLではなく)いい感じのASTを生成してくれるGemを探してたんだけど、たいていのmarkdown処理する奴はHTMLまで変換してしまっていて、そうじゃないのはRDoc::Markdownしか見つからなかった。RDoc::Markdownのパース結果がなんか使いづらそう(あんまちゃんと調べてないです)だったので、最初小学生並みのマークダウンパーサを書いた。
エゴサしてたら「*でリストかけないじゃん」という意見を見つけたので、マークダウンパーサ書くのしんどいし最終的にはRedcarpetからXHTMLに変換してOgaというXMLパーサを使って無理やりASTにした。
今後追加したい機能
- 太字
- リストのネスト
- シンタックスハイライトされたコードの挿入
実装が簡単そうな順。プライオリティは逆順。これの開発にそこまで興味があるわけではないのでいますぐ拡張しようというモチベはなくて、次に自分が資料作りで困ったときに拡張すると思う。
#shibuyarb でRailsのN+1 countクエリについてLTしました
追記: 2017/09/06
少しAPIが冗長なもののActiveRecordへのモンキーパッチが少ないバージョン activerecord-precounter というのを作りました。こちらの方がバグりにくいはずなので、現在はactiverecord-precounterの方を使うことが推奨されます。
#shibuyarb でLTをした
ぼくが一番長い期間書いている言語はRubyなんだけど、なぜかGoの話ばかりしていてRubyについての発表をしたことがなかった。
新卒研修も終わって平日やっている勉強会にも気軽に出れる感じになったので、以前作ったactiverecord-precountというgemについて発表をしてきた。
ActiveRecordのN+1 countクエリどうすんの問題
Tweet.all.each do |tweet| tweet.favorites.count end # SELECT `tweets`.* FROM `tweets` # SELECT COUNT(*) FROM `favorites` WHERE `favorites`.`tweet_id` = 1 # SELECT COUNT(*) FROM `favorites` WHERE `favorites`.`tweet_id` = 2 # SELECT COUNT(*) FROM `favorites` WHERE `favorites`.`tweet_id` = 3 # SELECT COUNT(*) FROM `favorites` WHERE `favorites`.`tweet_id` = 4 # SELECT COUNT(*) FROM `favorites` WHERE `favorites`.`tweet_id` = 5
みたいなやつがあるとき、
- 基本的にはRails標準のcounter_cacheを使う
- デッドロックするので、counter_culture gemを使うのが良い
- あんまりALTER TABLEしたくないとか、カラムを増やすほどでもないときはeager loading
- Railsにその手段が用意されていないので、その機能を入れてくれるのがactiverecord-precount gem
という話をした。
使い方
使い方については RailsでN+1 countクエリを潰すactiverecord-precountを作った にも書いたけど、
Tweet.all.precount(:favorites).each do |tweet| p tweet.favorites.count end # SELECT `tweets`.* FROM `tweets` # SELECT COUNT(`favorites`.`tweet_id`), `favorites`.`tweet_id` FROM `favorites` WHERE `favorites`.`tweet_id` IN (1, 2, 3, 4, 5) GROUP BY `favorites`.`tweet_id`
Tweet.all.eager_count(:favorites).each do |tweet| p tweet.favorites.count end # SELECT `tweets`.`id` AS t0_r0, `tweets`.`tweet_id` AS t0_r1, `tweets`.`user_id` AS t0_r2, `tweets`.`created_at` AS t0_r3, `tweets`.`updated_at` AS t0_r4, COUNT(`favorites`.`id`) AS t1_r0 FROM `tweets` LEFT OUTER JOIN `favorites` ON `favorites`.`tweet_id` = `tweets`.`id` GROUP BY tweets.id
みたいにするだけなので、別にカラムとか追加しないから、いざ何か問題が起きてもロールバックしやすいと思う。内部的にはActiveRecord::Baseのインスタンスを余計に作ったりしないから速い。
(単にCOUNTしたIntegerをいれておくだけ。)
放置されているN+1 countクエリを見かけたら是非お試し下さい。
Go Conference 2015 summer でLTをしました
#gocon でLTしてきた
GoCon、LTしたかったけど特に発表することないなあと思ってたら同僚に「ppとかあるじゃん」って言われて、確かにppについて話したことないなと思ったので申し込んでみたら通った。
話した内容について
k0kubun/pp
ppはGo Advent Calendar 2014でそこそこ広まったし、「プリントデバッグにpp.Println()を使え」以上の説明が特にないのでppにまつわる小ネタを2つ話した。
特に伝えたかったのはpp.Println()をラップしただけの関数を含むファイルを用意しておく方で、こうするとimportの書き直しがいらないだけでなく記述量も減って便利なのではと思っている。
reflectとメタプログラミング
ppがあまりにも話すことなくて尺余りそうだったのでreflectについてRubyistのためのGolangメタプログラミングに書いた内容を少しGoよりに変更して話した。(もはやppの説明ですらない)
メタプロについては発表のためにひと通り情報を集め直し、Goだとコードを生成するやり方が一番現実的だなあと思ったけど、monochromeganeさんと被りそうだったのでgo generateについては触れないようにした。おかげでLTにぴったりな非実用的なコンテンツになってちょうどよかった。
クイズで「○」になる部分に関しては一応reflectじゃないとできなさそうなコード片を貼ったつもりだけど、実際に使いそうなケースはほとんど思いつかない。
他の発表でも言われていた通りreflect使うと遅くなるので、ppみたいな開発時とかテストに使うツールにしか使えなさそう。
感想
発表者19人いるの盛りだくさんすぎて疲れそうと思ってたけど、面白い発表だらけだったので飽きずに楽しめた。 5分話しただけなのにGopher人形いただけたのが予想外で嬉しかった。
運営の皆様お疲れ様でした!
Ripperによるhamlのattributeパースの話
Hamlのパーサぶっ壊れてる問題
本家のHamlは以下の入力を与えるとSyntaxErrorになる。
%div{ foo: "}" }
これはHamlが単に{と}の数だけ合わせてパースしているからである。 *1
通常この問題を解決するには字句解析器を使い、現在パースしているのが何のトークンなのか判別する必要がある。
Hamlitではこの問題を解決するため、標準ライブラリとして提供されているRipperを使っている。
そのため、Hamlitでは上記の入力を以下のように正しく解釈することができる。
<div foo='}'></div>
HamlのattributeがRubyの式としてvalidでない問題
上記のhamlの%divを取り除いた部分であればRubyのHashとして解釈できそうに見える。
しかし実際には以下のような入力もHamlのattributeとして有効である。*2
- hash = { hoge: "piyo" } %div{ hash, foo: "bar", hello: "world" } hello
もはやHashでもなんでもない。
なぜこれが動くかというと、以下のようにコンパイルされるようになっているからだ。
hash = { hoge: "piyo" }
_hamlout.push_text("<div#{_hamlout.attributes({}, nil, hash, foo: "bar", hello: "world" )}>hello</div>\n", 0, false);
つまり{}の内側は_hamlout.attributesに渡す可変長の引数の一部なのである。*3
末尾にHashっぽいのが書いてあるとそれは引数の一つとして解釈され、ここではHashが2つ渡されていることになる。
Ripperをどう使うか
パース時にどこまでがattributeか判別するため、%divを除いた以下の入力をRipperに渡すと、
[3] pry (main)> Ripper.lex('{ hash, foo: "bar", hello: "world" } hello') # [[[1, 0], :on_lbrace, "{"], # [[1, 1], :on_sp, " "], # [[1, 2], :on_ident, "hash"], # [[1, 6], :on_comma, ","], # [[1, 7], :on_sp, " "], # [[1, 8], :on_label, "foo:"], # [[1, 12], :on_sp, " "], # [[1, 13], :on_tstring_beg, "\""], # [[1, 14], :on_tstring_content, "bar"], # [[1, 17], :on_tstring_end, "\""], # [[1, 18], :on_comma, ","]]
途中で終わる…
では可変長引数ならばと先頭をメソッド呼び出しに改変して渡すと、
Ripper.lex('a( hash, foo: "bar", hello: "world" } hello') # [[[1, 0], :on_ident, "a"], # [[1, 1], :on_lparen, "("], # [[1, 2], :on_sp, " "], # [[1, 3], :on_ident, "hash"], # [[1, 7], :on_comma, ","], # [[1, 8], :on_sp, " "], # [[1, 9], :on_label, "foo:"], # [[1, 13], :on_sp, " "], # [[1, 14], :on_tstring_beg, "\""], # [[1, 15], :on_tstring_content, "bar"], # [[1, 18], :on_tstring_end, "\""], # [[1, 19], :on_comma, ","], # [[1, 20], :on_sp, " "], # [[1, 21], :on_label, "hello:"], # [[1, 27], :on_sp, " "], # [[1, 28], :on_tstring_beg, "\""], # [[1, 29], :on_tstring_content, "world"], # [[1, 34], :on_tstring_end, "\""], # [[1, 35], :on_sp, " "], # [[1, 36], :on_embexpr_end, "}"], # [[1, 37], :on_sp, " "], # [[1, 38], :on_ident, "hello"]]
とりあえず最後までスキャンしてくれる。
ここで判別に使いたい}が:on_embexpr_endになっていることに着目する。
これは本来:on_embexpr_beg(string interpolationの開始とか)と対になるトークンである。
したがって、非常にRipperの実装依存っぽい感じだが、:on_embexpr_endの数が:on_embexpr_begの数より1つ少なくなる場所でストップすればいい感じに動く。
現在のHamlitのmasterはこのように実装されている。
:on_embexpr_endの手前まではvalidな式を渡せているのでこれ以上マシな使い方は思いつかなかったが、Rubyのバージョンが上がっても動きそうな使い方をしたい…
文字列がRubyのHashとしてvalidか判別する方法
Hamlitでは、attributeの{}内の部分がRubyの式としてvalidだった場合に限り静的なコンパイルを試みて最適化をしている。
https://bugs.ruby-lang.org/issues/10405 を見ると、Ripper.sexpは引数がRubyの式としてinvalidなときはnilを返すようなことが書かれていて、Hamlitでも一度それに依存した実装を行った。
バージョンによって異なる返り値
しかしRipper.sexp(str)だけで判別するコードをpushしてみるとRuby2.1と2.0のCIが落ちた。
2.0.0-p645 (main)> Ripper.sexp('{a, b: "c"}') #=> [:program, [:string_literal, [:string_content, [:@tstring_content, "c", [1, 8]]]]] 2.1.6-p336 (main)> Ripper.sexp('{a, b: "c"}') #=> [:program, [:string_literal, [:string_content, [:@tstring_content, "c", [1, 8]]]]] 2.2.2-p95 (main)> Ripper.sexp('{a, b: "c"}') #=> nil
結局、以下のように対応した。
def valid_hash?(str) sexp = Ripper.sexp(str) return false unless sexp sexp.flatten[1] == :hash end
まとめ
Ripperは後方互換性が保証されないので必ずサポートしたいRubyのバージョン全てで動作確認を行いましょう
*1:https://github.com/haml/haml/blob/c89da381a055587fa212881f9fddd2ab3c1224ca/lib/haml/parser.rb#L625
*2:ここではattributeは内部でold attributeと呼ばれる{}で囲まれるattributeのことを指している
*3:https://github.com/haml/haml/blob/c89da381a055587fa212881f9fddd2ab3c1224ca/lib/haml/buffer.rb#L191-L199
Hamlit v1.0.0をリリースしました
3月末に、Hamlit v0.1.0を作りSlimやErubisより高速なHaml実装「Hamlit」をリリースしましたという記事を書いた。 haml-specを通しているのでHamlと高い互換性と持っていてかつ速いという宣言をしたものの、実際にリリースしてみると随所からバグ報告が上がり、
- hamlを置き換えただけでは動かない
- haml-specは互換性の保証にはならず、速いのは互換性が低いからでは?
- このベンチはHamlitがhtmlエスケープをしていないから速いだけでは?
のような声が随所から上がった。
今日、attributeのescapeに対応し、 全てのissueを潰した上で、Slimより速いベンチを出すことに成功した ので、v0.1.0での問題点やそこからの変更点などについて書きたいと思う。
v0.1.0での問題点
haml-specガバガバ問題
@k0kubun それな
— 獣耳美少女 (@eagletmt) March 30, 2015haml-specに記述されている仕様を担保するにはコーナーケースのチェックが十分でなく、完璧に実装しなくても通すのは簡単だよなあとは思っていて、リリース直後に「haml-specガバガバすぎる」という発言をした。が、HamlやFamlだとパースできない入力がパースできたり、Famlはhaml-specを通していなくてHamlitはhaml-specを通しているので、v0.1.0リリース時点では「少なくともFamlよりはHamlitのほうが互換性高いのでは?」と考えていた。
しかし、実際にリリースしてみるとhaml-specだとチェックできないケースにパフォーマンスにかなり影響のある仕様があり、それにFamlは対応していてHamlitには実装されていなかったので不当に速いベンチが出ている状態だった。 Famlの作者にパフォーマンスに影響のあるissueをいくつもいただいていたのだけれど、今日やっと直った。
htmlエスケープ
faml と slim、hamlit のパフォーマンスの差 - eagletmt's blogで、
なぜこのベンチマークで faml が遅いのか、結論から言うと、この中で faml だけ自動 html エスケープが有効になっているからだ。 haml はデフォルトでは自動 html エスケープは無効であり、hamlit もそれに倣っている。
ということが書かれていて、これは実際にその通りで、htmlエスケープはかなりパフォーマンスに影響があるにもかかわらずHamlitはベンチ上でこれをさぼっていたので、完全に不公平なベンチになっていた。前述の非互換性も含め、あまりにも不公平なので社内チャットで叩かれていた。
この仕様はhaml-specを通す都合でこうなっていたんだけど、htmlエスケープをデフォルトで無効にしたいケースは少ないと思ったので、Hamlitでもhtmlエスケープを必ず行うようにし、haml-specはHamlにescape_html: trueを渡した状態で通すように変更した。
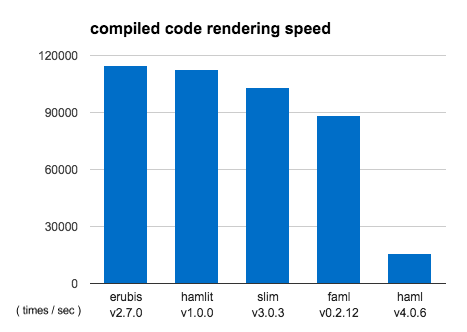
というわけで、現在のベンチマークはHamlitもhtmlエスケープを行うようになっていて、公平なベンチに変わった。後述の工夫により、htmlエスケープが入った分Erubisに負けてしまったもののそれほどの差はなく、htmlエスケープを行わないSlimより速いベンチが出ている。
haml gemを置き換えても動かない
SlimやErubisより高速なHaml実装「Hamlit」をリリースしました - k0kubun's blogb.hatena.ne.jp
- [haml]
haml gemを置き換えただけだと動かなくて悩んでる / id:k0kubun 尻尾を捕まえたのでとりあえずissue起こしておきました
2015/03/31 12:04
このブコメをいただいたときは顔面蒼白でしたが、id:sho さんのテンプレートがハードタブでインデントされていて、Hamlit v0.1.0がタブのインデントに対応していなかったということでした。v0.3.4でタブのインデントに対応しました。 せっかくリリース直後に使っていただいたのにご迷惑をおかけしました。
v0.1.0からの変更点
attribute escape対応
faml と slim、hamlit のパフォーマンスの差 - eagletmt's blog
& や < 等が html エスケープされない
これはさすがに厳しいのでは
=演算子の結果のhtmlエスケープは実装してあったんだけど、タグの属性のhtmlエスケープに対応していなかった。これが原因でhamlit導入を断念した人もいるくらいで、相当厳しいので直した。
当然Hamlitのベンチ用コードにhtmlエスケープが入ってくるので遅くなるんだけど、brianmario/escape_utilsというC拡張のhtmlエスケープライブラリを使うことであまり速度を落とさずに済んだ。ちなみにこれはFamlの受け売りです。
消えるboolean attribute
faml と slim、hamlit のパフォーマンスの差 - eagletmt's blog
i[:url] が nil や false だったとき、<a href='false'> のような出力になる
haml では、属性の値が nil または false のときは、その属性を出力しない仕様
ちなみに slim が生成したコードを見てわかるように、slim も同じ仕様
ただ、これに関しては「hamlit ではこういう仕様です」と言うこともできると思う
これも実害があり、たとえばdisabled=''やdisabled='false'はdisabled扱いなので、普通に挙動が変わってしまう。
しかし、hrefやclassとかに関していうと、hrefにnilやfalseが入ってくる時点で何かおかしいし、classの結果がnilでclass=''がレンダリングされたからといって実害があるわけではない。
そこで、Hamlitはcheckedやdisabledのようなboolean attributeだけ消えるようにした。 このページでboolean attributeと記述されている属性は全て消える。
こうやって限定しないと、毎回href='のような文字列片を後からつなげることになり効率が悪く、遅くなってしまう。
Famlはなるべく互換性を保つ方向に仕様を倒しているけど、Hamlitはブラウザ上で挙動が変化しない範囲で互換性を削り高速化することにした。
バックトレースの行番号
テンプレートエンジンとバックトレース - eagletmt's blog という面白い記事がある。
対応していたつもりだったんだけどぶっ壊れていて、faml と slim、hamlit のパフォーマンスの差 - eagletmt's blogでもその問題について言及されている。2行直したらちゃんと動くようになった。
その他バグたち
いろいろあったけどこの記事を書いている時点で存在していたissueは全て直した。
正直最初のリリースでバグを出さないのは人間には不可能だと思っていて、多分v1.0.0にも細かいバグがたくさん眠っていると思うけど、しょうがない。人間だもの。
最終的なベンチマーク

残念ながらErubisには負けてしまったものの、当初の目的である打倒Slimを達成したのでそこそこ満足度が高い。
戦争と学び
僕はFamlの作者である id:eagletmt さんにペアプロをしていただいたことがあるけど、ペアプロは自分が考える前に答えがわかってしまうことが多く、学びが少ない。 反面、自分よりすごい人のライブラリに対して対抗実装を用意して戦争をふっかけると、自分が必死で考えた成果に対してより高度な意見をいただけてかなり勉強になる。優秀な人を見つけたら、戦争をすると良い。
Slimより高速なHaml実装「Hamlit」をリリースしました
slim-template/slimのcompiled benchでオリジナルのhamlに比べ8倍高速に動作するhaml実装をリリースしました。
なぜ高速なHaml実装を作ったのか
個人的にhamlのシンタックスのほうが好きなので、「hamlは遅いからslimを使う」みたいな人を減らしたかったから。以前slimの普及に貢献したんだけど、気が変わったのでhamlを応援することにした。
実は他にも既にeagletmt/famlという高速なHaml実装が存在していたんだけどベンチを走らせたらslimより遅かったので、slimを打倒するべく再実装した。
どのくらいHamlより速いのか
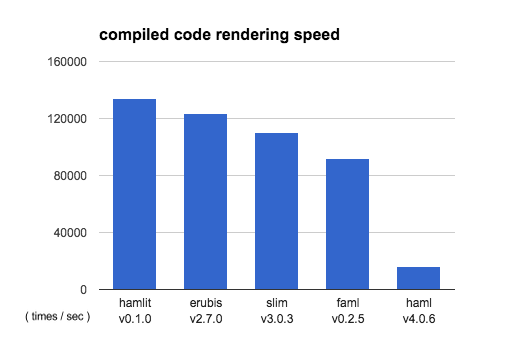
自分の実装に都合のいいベンチマークを作るのは簡単なので、公平性を期すためにslim-template/slimのcompiled benchと同じものを使い、誰でも同じ環境が使えるtravisで走らせた。結果はこちら。

hamlit: 133922.9 i/s
erubis: 123464.1 i/s - 1.08x slower
slim: 110404.3 i/s - 1.21x slower
faml: 92009.3 i/s - 1.46x slower
haml: 15810.4 i/s - 8.47x slower
こういうhamlを1秒に1,339,22回レンダリングできるらしい。 本家の8.47倍 のベンチが出た。
ちなみにこのベンチはhamlをパースする時間を含んでいない純粋なレンダリング速度のベンチになっている。なぜこのベンチを見ているかというと、実際にRailsとかで使うときは最初にhamlがRubyにコンパイルされてActionViewにメソッドが生え、それをリクエストが来るたびに呼ぶという挙動になっているので、実際にはRubyにコンパイルする時間はあまりパフォーマンスには影響がないため。
なぜHamlより速いのか
レンダリング速度を速くするには、文字列を返すRubyのコードを最適化していくということになる。高速化のために意識したことを書く。
Templeのfilterを使う
Templeというテンプレートエンジンを実装するためのフレームワークがある。これはテンプレートをパースするクラスを作ってTempleで扱えるS式を生成すると、htmlに変換してくれるというもの。Templeはコンパイルの過程で最適化のためのフィルタを差し込むことができ、これが相当賢いのでTempleで実装してフィルタをいくつか刺すだけで結構速くなる。
さらなる高速化のためにオリジナルのフィルタのアイデアを1つ考えていたんだけど、実際にはフィルタを作ってみると速くなると思っていたベンチの結果が悪化してしまい、これ以上の最適化は難しいなという結論に達した。
ランタイムで余計なことをしない
Hamlはhtmlタグの要素が静的にコンパイル可能でもランタイムで毎回生成している。あとはタグにclassが複数あったらアルファベット順に並ぶみたいな機能があり、そういうのもラインタイムで走る。コンパイラが賢ければランタイム時の余計な処理を減らすことができるので、なるべくそうなるようにした。Templeの件とこのへんまではeagletmt/famlと大体同じだけど、内部実装は結構違くなってる。Famlはどうしてもランタイムでattributeを生成しなければならない場合はC拡張で動くのでその場合はFamlのほうが速そう。
あとはHamlは毎回ビューでHaml::Utilsをextendしてるんだけど、Railsの場合はkaminariみたいにActionView::Baseに直接includeさせちゃえばいいのでは?と思ったのでそうした。
地道に生成コードを確認して余計なコードを減らす
パフォーマンスチューニングはプロファイリングと地道な改善が重要だと思っていて、たとえば仕様上必要ない.to_s呼び出しをなくすとか、無駄な変数代入や制御構文が生成されないように工夫したりとか、なるべくstring interpolationを使うようにコンパイルするとか、何度も生成コードを見て余計な処理を削った。CIでベンチを走らせ、遅くなっていたら理由を調べて直した。そういう地道な改善の結果、slimやRails標準のerubisより速いベンチが出るようになった。
本当は考えていたオリジナルのフィルタでもっと速いコードが生成できる予定だったんだけど、rblineprofのプロファイル結果を見ながら構想していたものが実際のベンチだと遅くなってしまうという罠にハマり、あまり派手な改善はできなかった。
Hamlとの互換性は?
haml/haml-specというhaml実装の正しさをチェックするためのテストスイートがある。このテストケース全てでHamlと全く同じ文字列を生成するテストを全部通っているので、大体haml互換で動くと思う。
あと、hamlはattributeのパースが結構怪しい感じなんだけど(例えば%span{ a: '}' }はエラーになる)、字句解析に標準ライブラリのRipperを使って実装したので、文字列中に{や}が入っていてもちゃんと理解してパースしてくれる。本家よりちゃんと動く可能性がある(?)。最近書いたRailsアプリで使い始めた。
使ってみてください
ベンチで競争したものの、正直テンプレートエンジンとか何使ってもそんな全体のパフォーマンスに影響ないと思う。けどHamlはちょっと遅すぎるので、FamlなりHamlitなりを使ったほうが良いという見解です。


